Directions
Temple Beth El
3 Woodlawn Street
Augusta, ME 04332
(207) 622-7450
Temple Beth El
3 Woodlawn Street
Augusta, ME 04332
(207) 622-7450
The Widgetkit Gallery provides smart and automated way to publish images on your website. You only need to select the image folders and the whole gallery is generated automatically.
[widgetkit id=3]
The Widgetkit Gallery comes with a user-friendly administration user interface which let’s you create new galleries with just a few clicks. The integrated directory browser let’s you easily add or remove source directories of your images. All galleries can be loaded anywhere in your theme using shortcodes or the universal Widgetkit Joomla module or WordPress widget.
The Widgetkit Media Player is a HTML5 audio and video player completely built HTML and CSS. You can easily embed video files into your website by using the HTML5 video element. A Flash player fallback is included for all unsupported browsers.
This is a MP3 Audio Sample:
Use the HTML5 video element to embed video in your website. For example:
<video src="/video.mp4" width="320" height="240"></video>
You can also provide multiple sources, to add support for the different video formats like h.264, WebM or Ogg:
<video width="320" height="240"> <source type="video/mp4" src="/video.mp4" /> <source type="video/webm" src="/video.webm" /> <source type="video/ogg" src="/video.ogv" /> </video>
Use the HTML5 audio element to embed MP3 files in your website. For example:
<audio src="/audio.mp3" type="audio/mp3"></audio>
The Widgetkit Twitter module is the neatest way to display tweets directly on your website. All displayed tweets get cached so they show up super fast, even if Twitter is not available.
Create a Twitter module in Joomla or a Twitter widget in WordPress and publish it in a module position. A lot of options are available to choose which tweets you want to show.
For example you can show only tweets from a specific user or tweets that contain a certain hash-tag or a specific word. All options can be combined. To filter by more than one word or user use a space between them. For example: yootheme joomla.
The Widgetkit Spotlight allows you to add an overlay to your images which fades or moves in on mouse hover. The overlay can be an image or HTML content. The default magnifier spotlight is a perfect match to be used with a lightbox.
If no custom overlay is set the default spotlight fades in an overlay with an magnifier image. If you define a custom overlay you can choose between different animations – fade, bottom, top, right and left.
Use the HTML5 custom data attribute data-spotlight to activate the spotlight.
<a data-spotlight="on" href="/mypage.html"> <img src="/image.jpg" width="180" height="120" alt="" /> </a>
To create a custom overlay use a div element with the CSS class overlay. You can set the effect parameter to the data attribute. For example:
<a data-spotlight="effect:bottom;" href="/mypage.html"> <img src="/image.jpg" width="180" height="120" alt="" /> <div class="overlay">Custom Overlay</div> </a>
You can set the effect parameter to fade, bottom, top, right and left.
The Widgetkit Lightbox allows you to view images, HTML and multi-media content on a dark dimmed overlay without having to leave the current page.
Different animations – fade, elastic and none
Different title positions – float, inside and over
Various examples in one gallery (try also using the keyboard and mouse scroll wheel)
Use the HTML5 custom data attribute data-lightbox to activate the lightbox. You can set various lightbox parameters to the data attribute. For example:
<a data-lightbox="width:1000;height:700;" href="http://www.google.com">Lightbox</a>
Here is a list of the most common parameters:
float, outside, inside or over)fade, elastic, or none)fade, elastic, or none)true or falseThe Widgetkit Slideshow is the ultimate image and content slideshow for Joomla and WordPress. It’s flexible, easy to customize and completely build with HTML5 and CSS3.
[widgetkit id=1]
The Widgetkit Slideshow takes full advantage of the very user-friendly Widgetkit administration user interface. It has never been easier to create and manage all the slideshows and their different slides in one place. After you created a slideshow you can load it anywhere in your theme using shortcodes or the universal Widgetkit Joomla module or WordPress widget.
Widgetkit is the next generation tool set for Joomla and WordPress. This toolkit is the first of its kind! It provides a simple and user-friendly way to enrich your websites experience with widgets like Slideshow, Lightbox, Spotlight and Twitter. All widgets make use of modern web technologies like HTML5 markup, CSS3 features and jQuery based JavaScripts. Widgetkit also works on iPads, iPhones and Android phones or tablets. It supports touch gestures and makes use of smooth CSS3 animations. Here is a short feature roundup:
Widgetkit basically acts as a platform for all our widgets. It installs as a single component in Joomla 1.5 and Joomla 1.6 or as a plugin in WordPress 3.x. The Widgetkit dashboard presents you an overview of all widgets. You can create, edit or delete all widgets and their content in one place. And after you have created the content for your first widget you can either use a shortcode or a module to display your widget anywhere on your website. In fact you can do both because once have you created a widget you are able to display it multiple times and reuse it on different parts of your website.
This theme utilizes the latest features of the fast and slick Warp theme framework. It comes with a broad range of layout and module variations as well as a neat typography to style your content. Read on to learn more about this theme and its features:
We provide demo packages with the theme sample data for Joomla and WordPress to get you started right.
Sliced and editable Adobe Fireworks image source files are available to customize the theme easily.
We provide different style variations of the default theme. In addition to these styles we added several other style settings like colors and fonts. Combining the different style options allows you to create your own unique theme design.
We created some nice theme profiles using the different styles, colors and fonts, you can choose from in the theme administration. You can create your own profiles and even assign them to different menu items. Click on one of the profile images to load it.
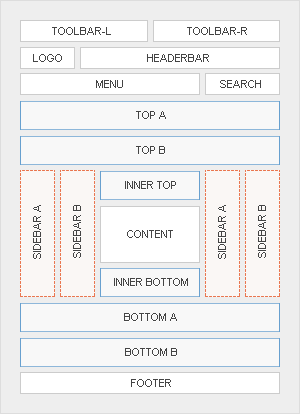
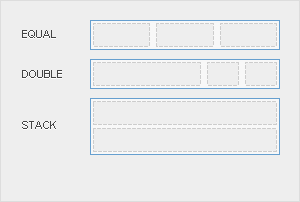
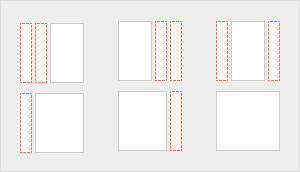
This theme comes with the default Warp6 module layout. The blue module positions allow to choose a module layout which defines the module alignment and proportions: equal, double or stack. You can easily add your own module layouts. The two available sidebars, highlighted in red, can be switched to the left or right side and their widths can easily be set in the theme administration. For modules in the blue and red positions you can choose different module styles. Take a look at the module variations page to get an overview.



Downtown theme comes with some unique features we want to introduce to you. Have fun!
We created a custom style for our Widgetkit Slideshow, perfectly fitting to the theme. To apply this style, follow these steps:
As a little extra, Downtown theme offers a set of mini social icons. They are easy to add to your content and are part of our editable Adobe Fireworks Image Source Files.
Here is a little code example how to add them:
<ul class="social-mini"> <li class="rss"><a href="#"></a></li> <li class="twitter"><a href="#"></a></li> <li class="facebook"><a href="#"></a></li> </ul>
Possible class names are rss, twitter, facebook, flickr, linkedin, myspace, lastfm, dribbble, digg, delicious, deviantart, technorati, stumbleupon, yahoo, openid, xing and forrst.
Noctem spectabat sed ex proxima stella portis non tamen oportet quod adhuc in tenebris remanebunt. Quisque sed frigus vas tuum non modo vim retinent et proximus ut appareat non emi vel vendi.
Sciant viae veteres cum frigidus sis sit, memineritque igne cupiditatis dolorem non consequuntur.